Brusherator manual — Brusherator 1.3.2 documentation
面倒くさいからssで自動翻訳した。

Brusheratorは何ですか?
いくつかの言葉で、それはあなたがそれにブラシとツールのプリセット、アクションやスクリプトを持つことができますPhotoshopのパネルです。
さらに詳細には、Brusheratorあなたは、高効率かつ高速で動作することができますいくつかのパネルやスクリプトのシステムです。あなたは右の場所で特定のタスクのために必要なすべてのツールを持っているとき、それはあなたにあなたが持っているすべてのツールを吐くだろうあなたの楽器のためのブラシマネージャではありませんが、むしろ高度にカスタマイズ外科医テーブルのような。
そして、あなたは別のタスクのためのいくつかのテーブルを持つことができます。そしてまた、あなたはボタンを押すだけでそれらを切り替えることができます。

あなたの会社は、Photoshopのためのカスタムスクリプトやアクションを使用していますか?Brusheratorはアクションとスクリプトを配置することを可能にするので、あなたがそれらを必要なとき、あなたはあなたの前にすべてのそれらを持つことができます。
で私に連絡kritskiy 。セルゲイ@ gmailの。COM
Twitterは:@ebanchiki
の延長グラブCubebrushまたはGumroadを
内容:
インターフェースと設定
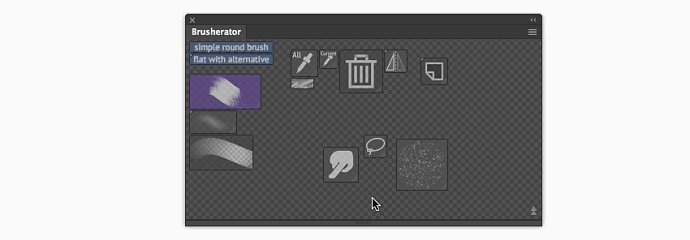
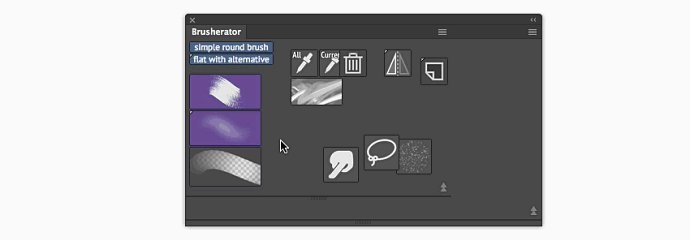
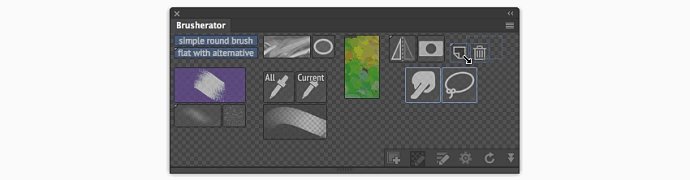
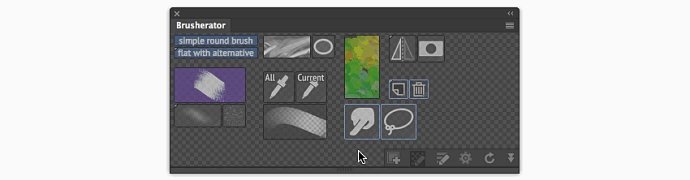
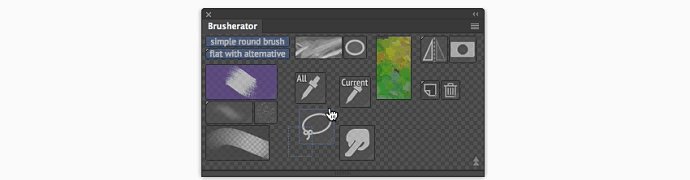
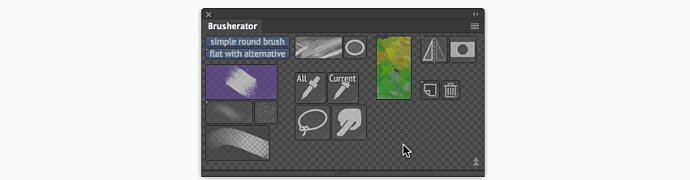
インタフェース

CC2013の違い
例えば、フライアウトメニューのような:それは現代のPhotoshopsのいくつかの機能が欠けているため、最初のPhotoshop CC(2013)について、そのインタフェースおよびホットキーが若干異なることに注意してください。

フライアウトメニュー

設定
設定は、フライアウトメニューから利用可能です(CC2014 +)とSettingsボトムメニューのボタンをクリックします。設定はBrusheratorとBrusherator Plusのユニークです。

ブラシサイズを保持
このオプションを選択すると、次のプリセットは、現在のツールのサイズを継承します

画像ボタンの名前を表示します
このオプションを選択すると、サムネイル付きのボタンは、その名前が示す必要があります

タブとして表示棚
棚には、パネル上に表示されます
コンテンツにサイズを変更
棚の間の切り替えは、パネルのサイズを最適化します(CC2015 +)
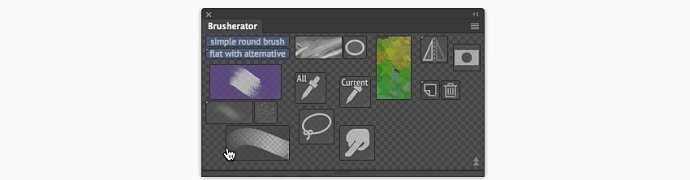
パネルにボタンを追加
あなたはからパネルにボタンを追加することができます:
- 空きスペースと選択の人民元のクリック
Add...(ボタンはマウスカーソルの位置に作成されます) +下部メニューのボタン(ボタンは、パネルの左上隅に作成されます)- Ctrlキー/ Cmdを+空白部分をクリックしてください(CC2014 +) (ボタンはマウスカーソルの位置に作成されます)

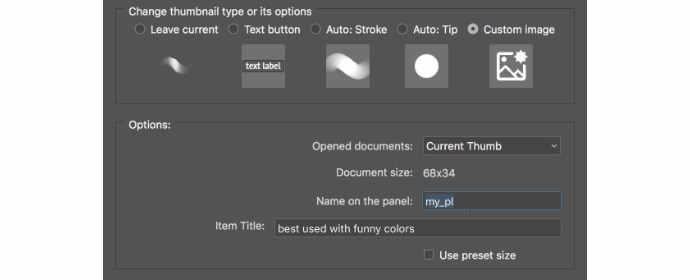
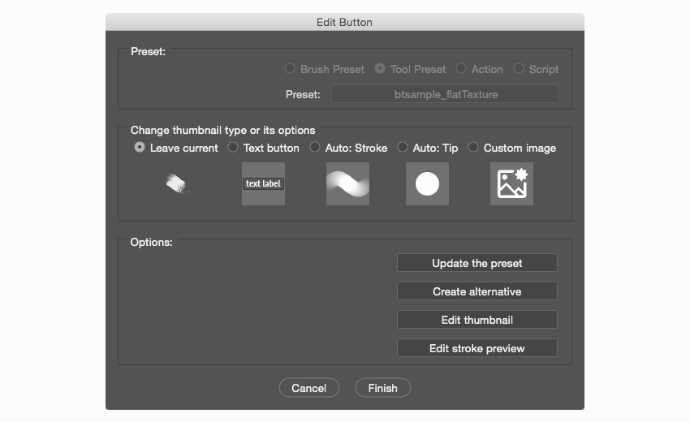
ボタンの追加]ウィンドウ
追加ボタンのウィンドウは3つのセクションで構成されています。
- どのボタンがトリガーされますプリセット
- どのボタンがパネル上に表示されます
- ボタンや外観のオプション

サムネイルタイプ
Text Buttonsシンプルで小さなテキストラベルは、ある彼らのために、あなたは、背景色と名前を設定することができますAuto: strokeそして、後で編集することができ、自動生成されたサムネイルがあり、オプションは次のとおりです。サイズ、背景色と名前Auto: tip- あなたはボタンのサムネイルとして任意の現在開いているドキュメントを使用することができ、オプションは次のとおりです。名前と画像セレクタ
Custom image - オプションボタンはグローバル無視する選択した設定を
Use preset sizePreserve Brush Size

追加...既存のプリセットから
既存のツールプリセット、ブラシプリセット、アクションやスクリプトのための1つまたはいくつかのボタンを追加するには、このコマンドを使用します。
[追加]ウィンドウで最後に使用された設定を設定するコマンドを選択しながらShiftキーを押しながら
プリセット(s)は、ウィンドウを選択します。

名前でアイテムをフィルタリングするためにマスクを使用してください(これは、Adobeのせい、CC2015を搭載したMac上で動作しますが遅いです+) 。
Shiftキーで項目の行を選択+クリックまたはCtrl / Cmdを+クリックで選択範囲にアイテムを追加
追加...最後に使用したプリセットまたはActiveツールから
(リストからそれを択一なし)パネル上の最後に使用されたブラシ/ツールプリセットを追加したり、アクティブなツールに基づいて新しいプリセットを作成するには、このコマンドを使用します。
自動的に新しいプリセットを作成し、最後に使用した設定で、ボタンを追加するには、コマンドを選択しながらShiftキーを押したまま。

追加... Activeドキュメントから
(ブラシプリセットを定義し、編集のアナログ>)すべての開いている文書に基づいて新しいブラシやツールのプリセットを作成するには、このコマンドを使用
自動的に最大限の文書から新しいプリセットを作成し、最後に使用した設定で、ボタンを追加するには、コマンドを選択しながらShiftキーを押します。
必要な変更を行った後、プリセットを更新して編集ボタンウインドウ

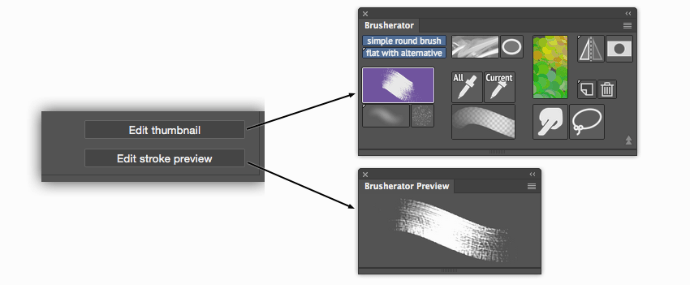
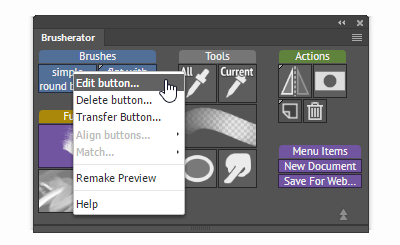
[編集]ボタンとその配置
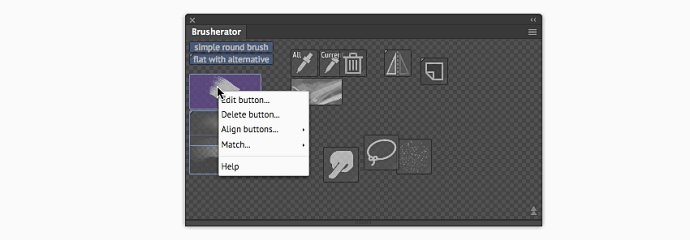
このセクションでは、個々のボタンのプロパティを編集して、パネルのカスタマイズについてです。
ボタンの設定を編集するには、選択した人民元のメニューか、Alt +]ボタンをクリックしてから:Edit button...

- 割り当てられたプリセットその種類は、最初のセクションに示されています
- 第2のセクションは、ボタンの外観を変更するために使用され
- 第3のセクションは、予め設定された設定を更新するか、新しい外観オプションを変更するために使用され

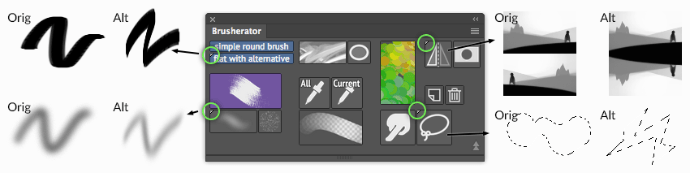
プリセットを更新して作成/更新オルタナティブ
現在のブラシOTツールプリセットはBrusheratorの編集ボタンウィンドウから直接更新することができます。使用するアクティブな楽器で、ボタンに割り当てられたプリセットを、交換するボタンを。代替はまた、このウィンドウから作成または更新することができます。Update the preset
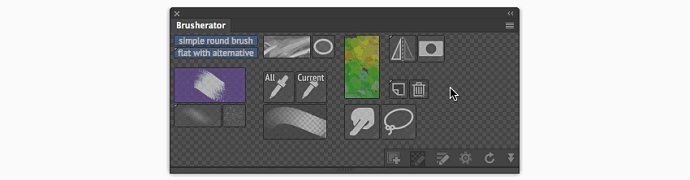
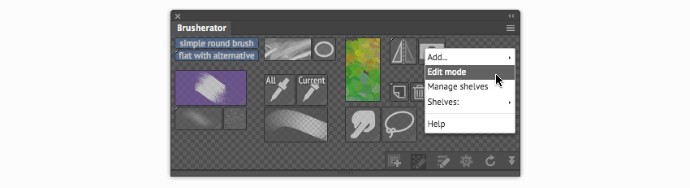
編集モード
編集モードでは、サムネイルボタンのサイズを変更する周りのボタンを移動し、揃えると一致サイズ/色することができます。
Altキーをヒット+編集モードに切り替えるにはボトムメニューに空きスペース、使用の人民元メニューまたは編集モードのボタンをクリックします。

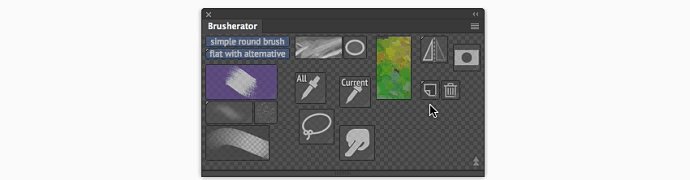
サイズ変更
サイズを変更するにはサムネイルを持つ任意のボタンの右下にあるハンドラをつかみます。テキストボタンのサイズ変更は、将来的に来ています。
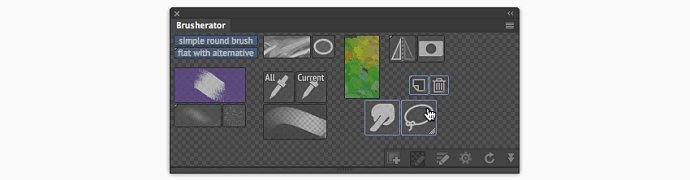
整列、スタッキング
使用Align揃えるか、一緒にボタンを積層するサブメニューを

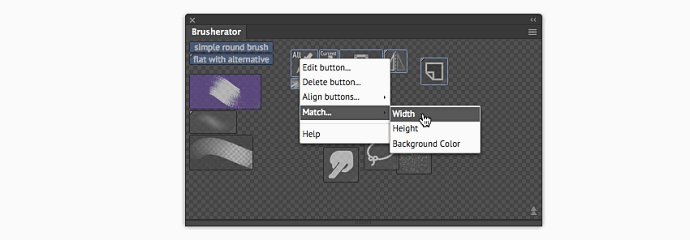
マッチングサイズと色
使用Matchサムネールボタンのサイズや背景色を一致させるためにサブメニューを。サブメニューが呼び出されたボタンは、サイズまたは色のための基準となります。